图片效果制作2018最新篇)
编辑: admin 2017-11-07
-
4
怎样增强图片的艺术效果?让图片动起来。这里介绍用两张图片做切换拉幕效果。本方法只用代码,不用软件。
工具/原料
自己的博客。
一组代码:
<TABLE height=500 cellPadding=0 width=680 background=图片1 border=0>
<TBODY>
<TR>
<TD>
<DIV>
<MARQUEE scrollAmount=4 direction=down width=680 height=500>
<MARQUEE scrollAmount=4 direction=up width=680 height=500><IMG style="FILTER: alpha WIDTH: 680px; HEIGHT: 500px"
"图片2" width=680></MARQUEE>
方法/步骤
1准备素材。
选择符合意境的两张照片。


2上传图片。
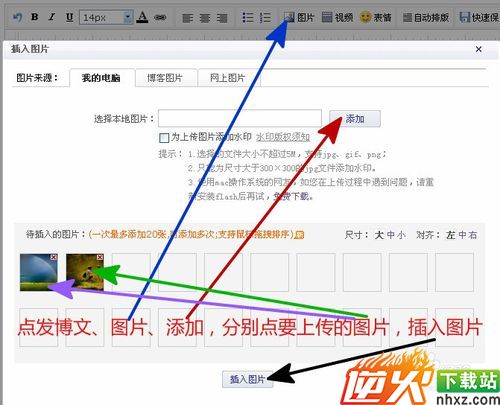
进入后台编辑器后(以新浪博客为例,下同),点发博文→图片→添加→分别点要上传的图片→插入图片

4获取图片代码。
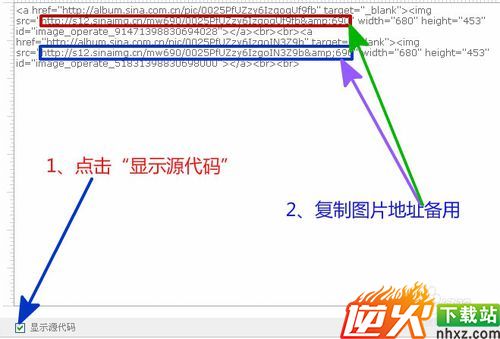
1点击“显示源代码”,进入代码编辑状态;
2分别复制图片地址,粘贴至记事本备用。

5编辑。
1清空编辑器代码;
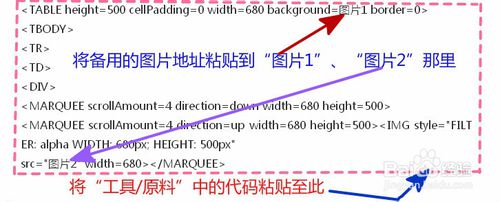
2将本文“工具/原料”中给的那组代码粘贴至编辑器;
3将第三步备用的图片地址分别复制,粘贴到“图片1”、“图片2”那里,替换。
注意:图片的宽高要和那组代码中的宽高一致。

6切换速度调整。
改变scrollAmount的值。